
【初心者向け】Udemyのおすすめの講座と会員登録方法を徹底解説

Oikonです
外資系企業でITエンジニアをしています
今回は、私が自信を持ってオススメするUdemyという学習サービスを紹介します!
Udemyは動画講座で体系的に学ぶことができる世界規模のサービスです
- 初めてUdemyを知る方
- 聞いたことあるけど、具体的なサービスを知りたい方
- 初心者向けのオススメ講座を知りたい方
このようなみなさまに向けてお話しします
私もUdemyで学習しているのですが、知らないIT技術を体系的に学ぶのにとても良いと感じました
特に初心者の方は書籍を自分で選んで購入するよりも、動画講座で全体像を掴んで学ぶことで理解が早くなるケースも多いと思います
この記事では
- Udemyの概要
- Udemyの登録&購入手順
- 目的別のおすすめの講座
このような内容を紹介します
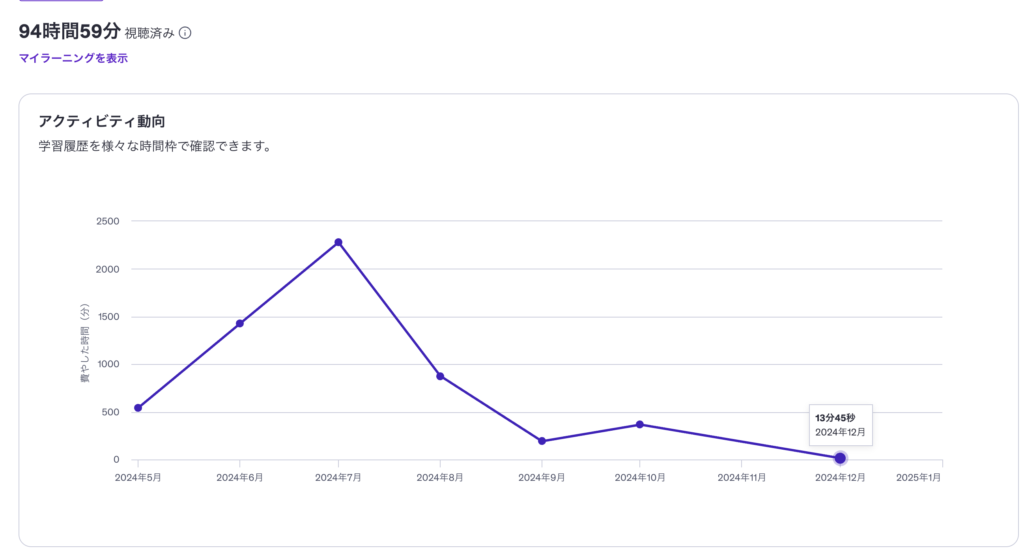
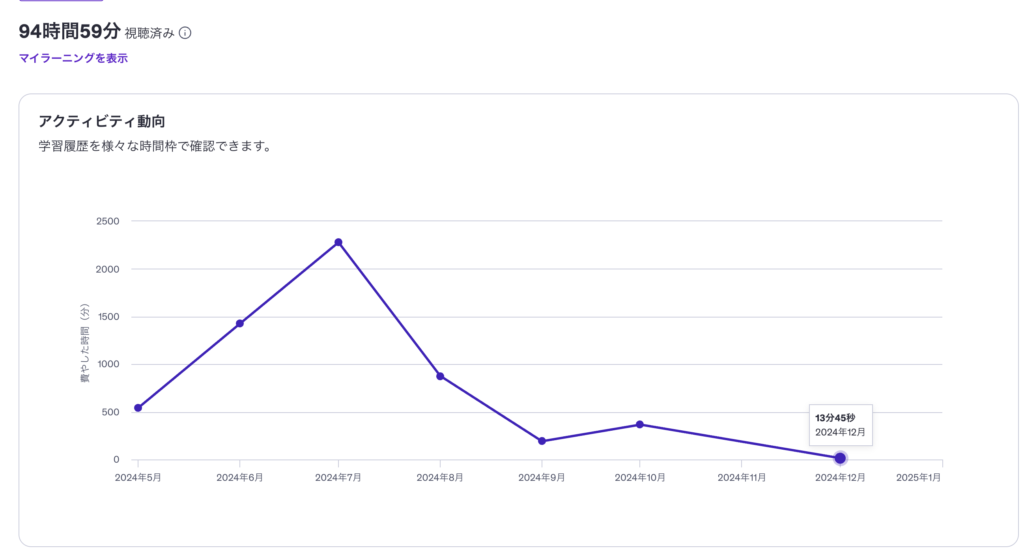
Udemyで学習する際に気をつけるべきことも、実際に講座を100時間近く受講した私の目線でお伝えします!
参考になれば幸いです!
とりあえず「Udemyの初心者向けのおすすめ講座を知りたい方」は、下のボタンを押して概要と登録・購入手順を飛ばしていただいて問題ありません
目次
Udemy(ユーデミー)とはなにか?

Udemyの概要
ざっくりとUdemy(ユーデミー)について紹介します
Udemyは世界中で利用されているオンライン学習サービスです
その分野のプロが講座の動画を提供し、受講者が講座を購入して学習する仕組みです
講座数もとてつもなく多く、
AI・データサイエンスなど最先端のIT技術からプレゼンなどビジネススキルに関する講座までさまざまです
また1講座あたりの値段は数千~数万円程度です
講座は全て買い切りで、一度購入すれば何度も受講できます

 Oikon
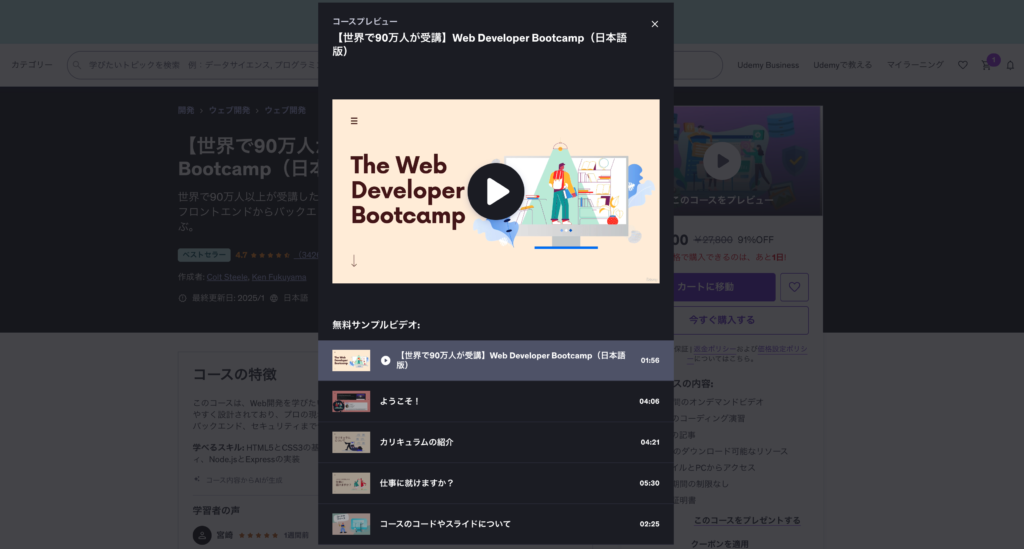
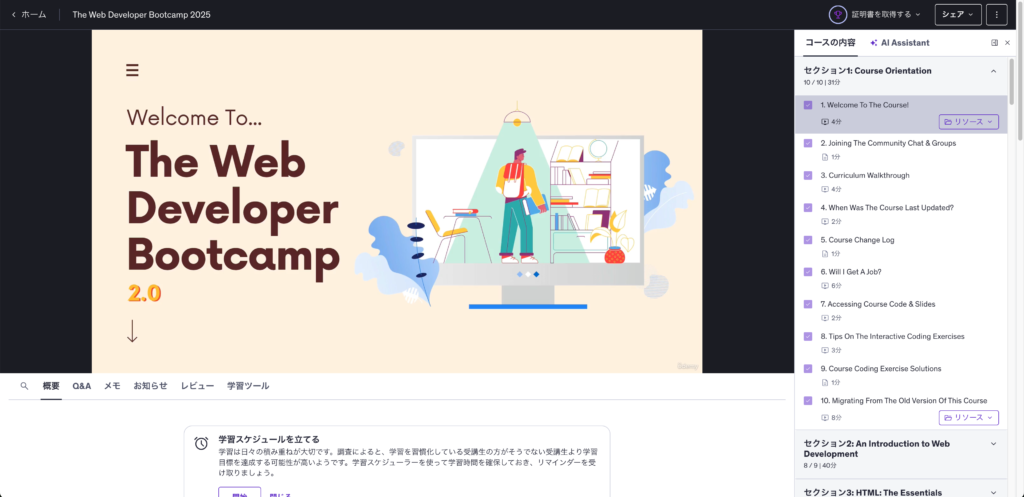
Oikon実際の講座の画面はこんな感じです↑
Udemyで学ぶメリット
ここでは主に技術書籍ではなくUdemyで学ぶメリットという観点でお伝えします
メリットは以下の通りです
- 素晴らしい学習コンテンツをどこでも学ぶことができる
- Udemyの中でコーディング演習ができる
- 他の人の質問が見れる
- コースの講師に質問ができる
- 【最新】AIアシスタントが使える
順番に解説していきます!
①素晴らしい学習コンテンツをどこでも学ぶことができる
Udemyの動画学習コンテンツのためオンラインで受講できます
パソコンだけでなくスマートフォンでも視聴できるため、どこでもその気になれば学習可能です
また書籍はページ数などの兼ね合いから内容量が制限されたりしますが、
Udemyは動画コンテンツのため内容量の制限はありません
そのため学習コンテンツの内容がとても丁寧な講座が多いことがUdemyの特徴です
②Udemyの中でコーディング演習ができる


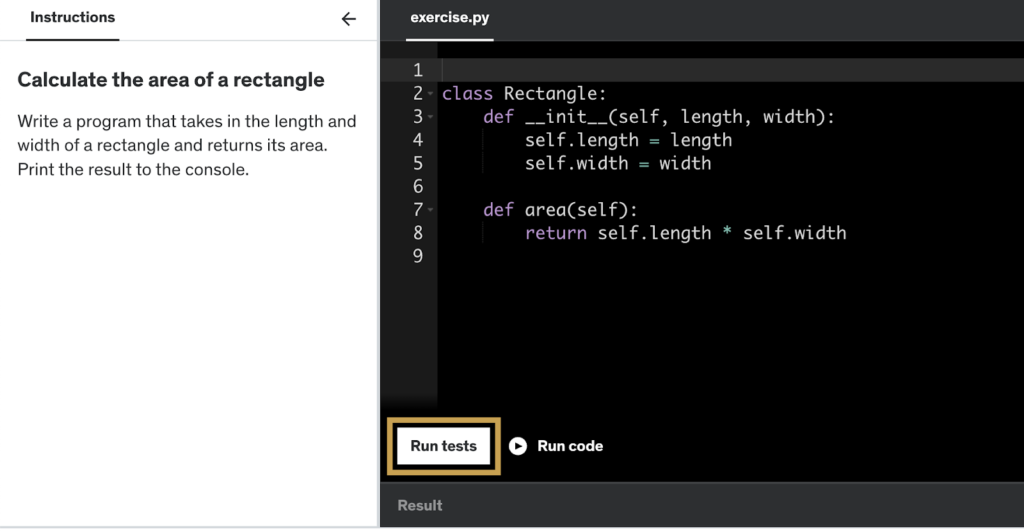
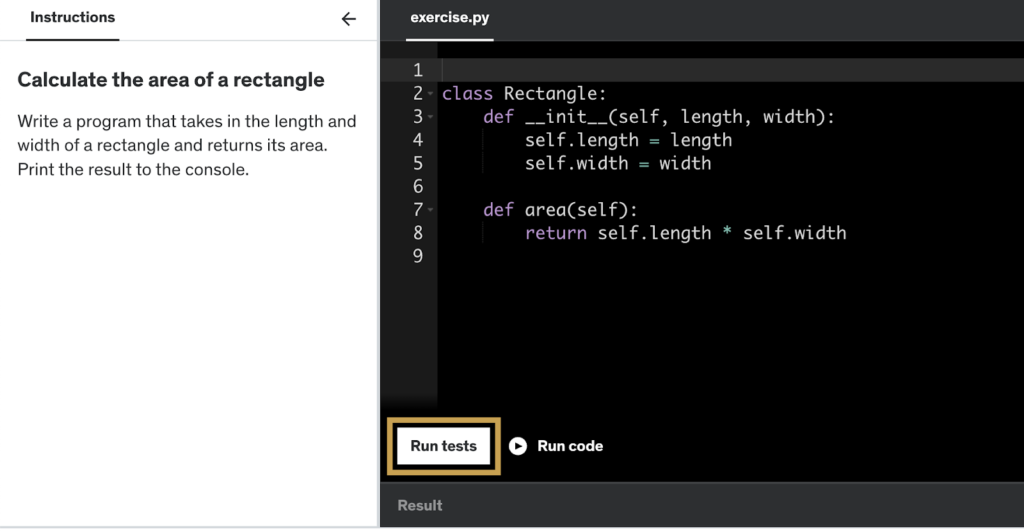
Udemyではサービス内でコーディングの演習をすることができます
実際にWeb上で実行することができ、何がうまくいかなかったのかすぐに確認することが可能です
もちろん演習の答え合わせもできるので、学ぶ -> 実践する流れを淀みなく行うことができます
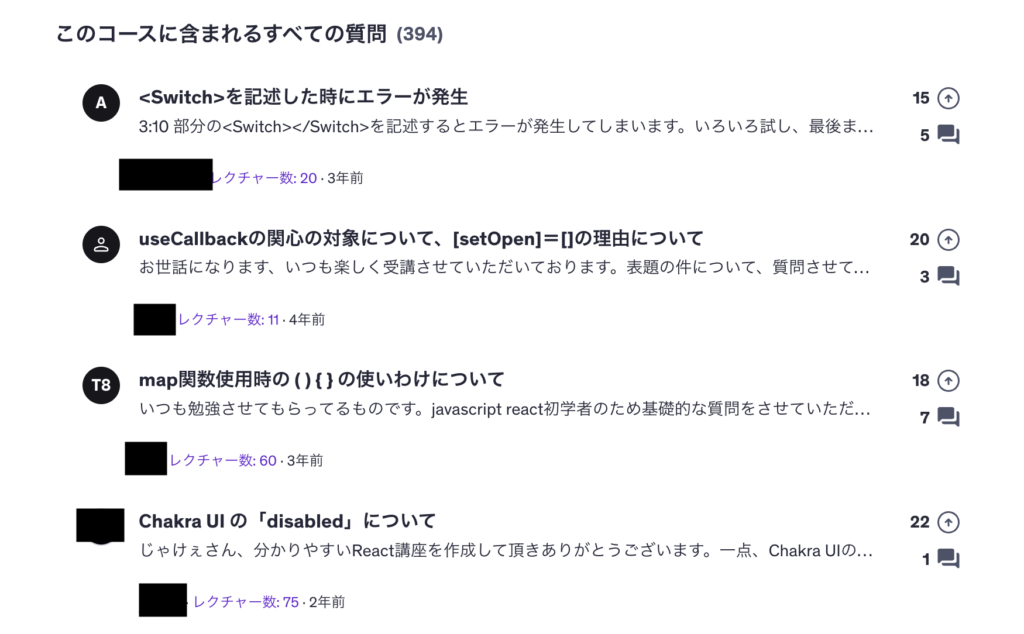
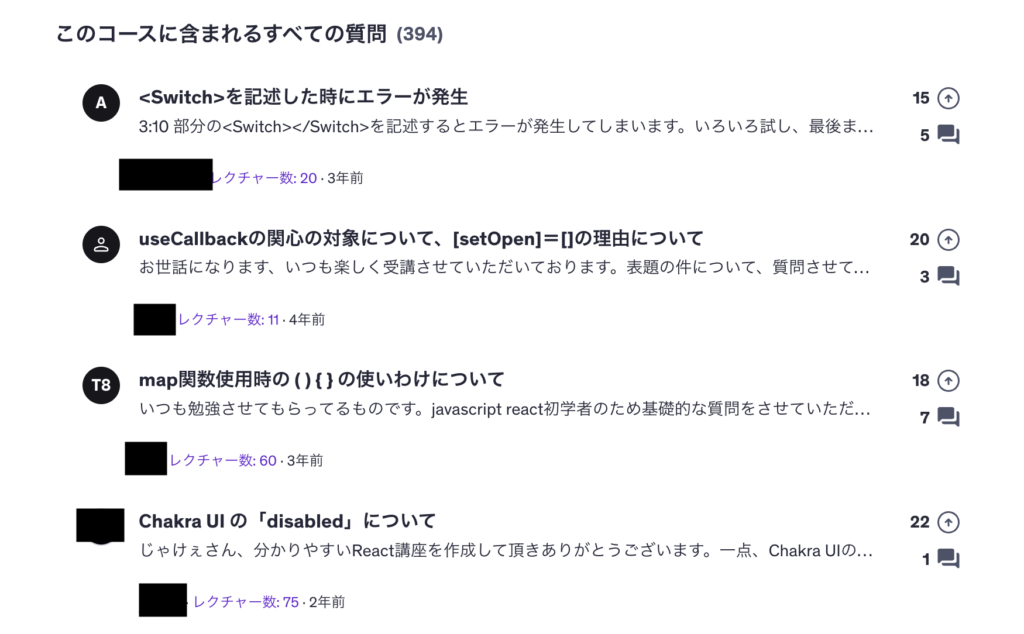
③他の人の質問が見れる


Udemyの講座を受講すると、他の受講した方の質問を見ることができるのもメリットの一つです
自分が理解できない内容は、多くの場合他の方も理解できていないことが多いです
他の人の知見がすぐに共有されるのも、Udemyのオンラインコンテンツならではの強みだと思います
④コースの講師に質問ができる


Udemyの大きな特徴はなんといってもコースの講師に直接質問ができるということです
コースの中でわからないところがあり、他の人も質問していないような場合には上記の画面から講師に直接質問ができます
これは書籍での学習には無い、Udemyの大きなメリットです
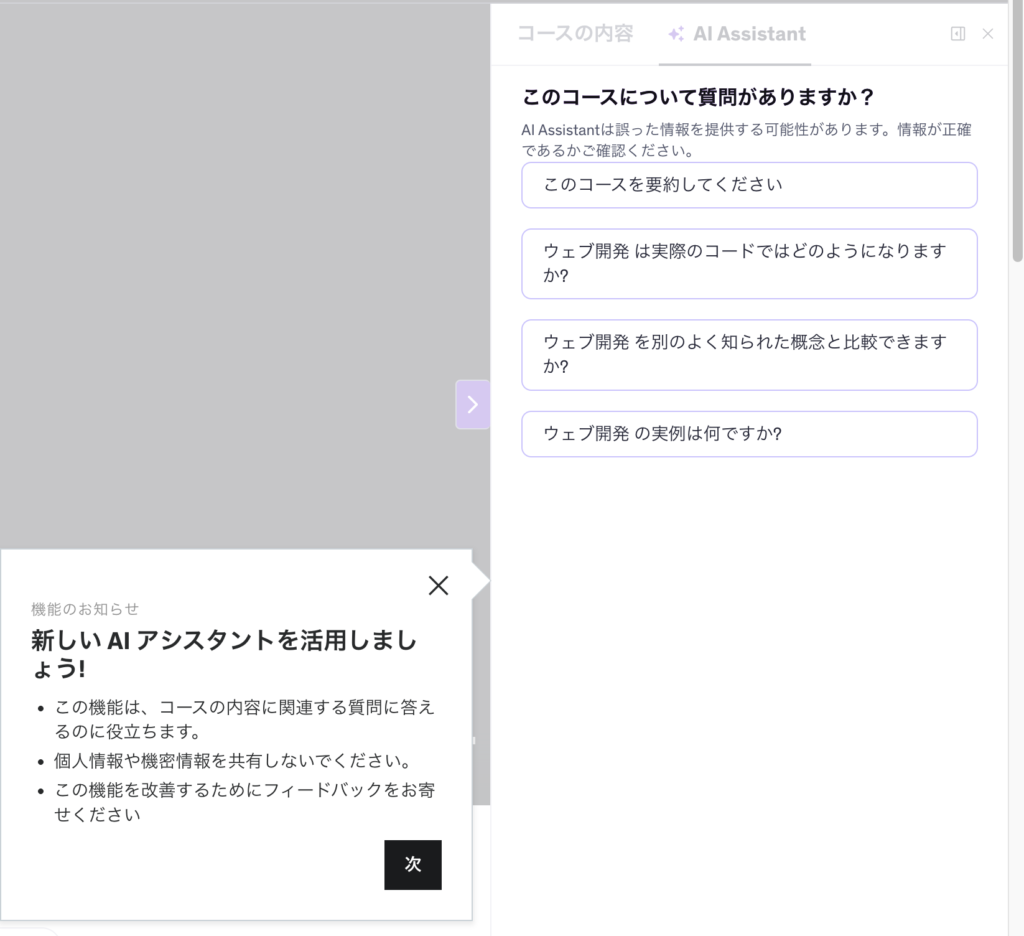
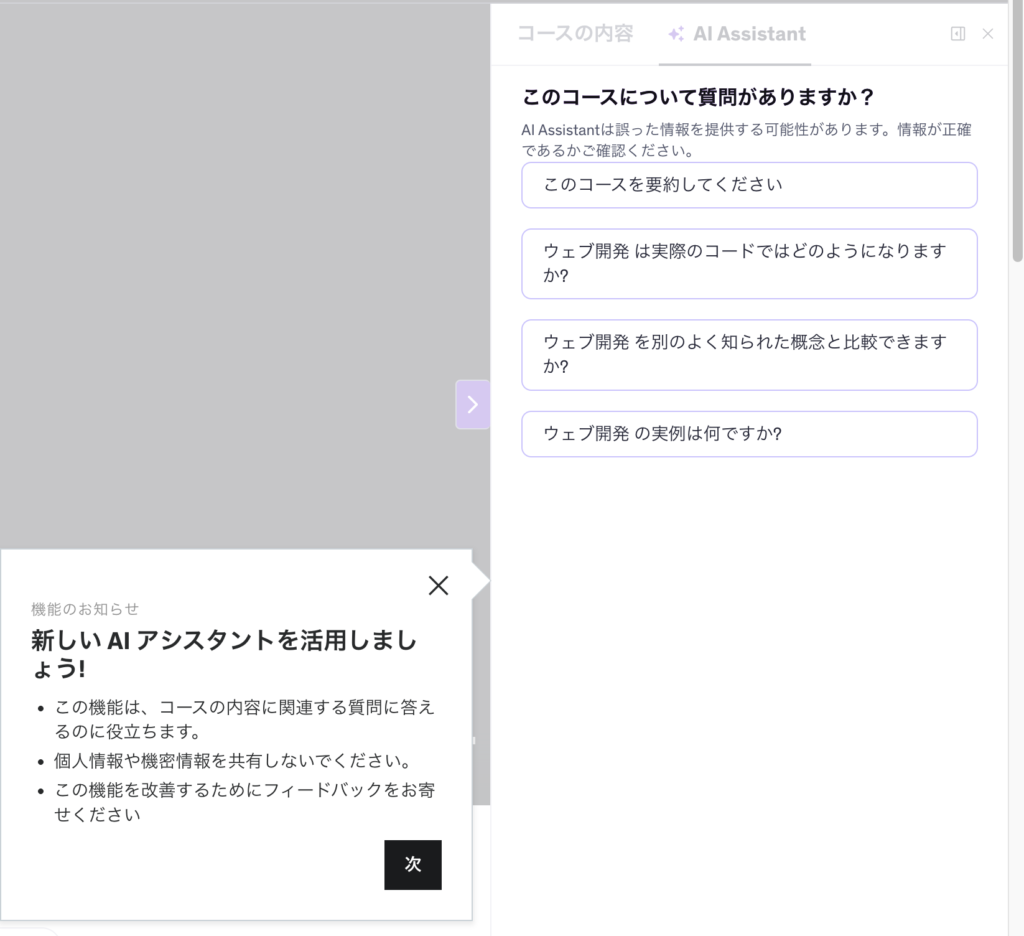
⑤【最新】AIアシスタントが使える


2025年からコースの学習画面の中でAIアシスタントが使用できるようになりました
ChatGPTを使うような感覚でコースの内容や疑問点について、AIに質問することができます
たとえば、学習コースの概要について質問したり、意味がわからない部分を噛み砕いて説明してもらうことが可能です
今後もAIによる学習サポートサービスは間違いなく追加されていくと思います
Udemyを使うべき人・向いている人
ここでは「自分はUdemyをつかうべきなのか」と心配な方に向けて、私がオススメしたい人についてお話しします
もし少しでも当てはまっていたらUdemyで学ぶ価値があると思います!
書籍よりも動画の方が学習しやすい人
IT技術やプログラミングの本を買った初心者から
「本をよんでもよくわからない」
という話をよく聞きます
IT技術は言葉だけで説明を読んでも最初のうちはよくわからないものです
実際に動かしてみたりするとすんなり理解できることも多いです
書籍でIT技術やプログラミングを学習することが苦手な人は、動画学習コンテンツのUdemyの方が向いていると思います
体系的に学びたい人


Udemyを学習するメリットは体系的に学ぶことができることが挙げられます
簡単な動画学習コンテンツであればYoutubeでもいいかもしれませんが、IT技術を体系的にわかりやすく学ぶことにはあまり向いていません
あとYoutubeは面白い動画の誘惑も多いです笑
Udemyではプロの講師が本気で作った講座がたくさんあり、どこよりも初心者に分かりやすく説明をしてくれます
Udemyのアカウント登録と講座購入までの流れ
ここでは
- Udemyアカウント登録までの流れ
- 講座購入までの流れ
について説明します
もしすでに登録済みや購入済みの場合は、「【目的別】初心者向けおすすめの講座」まで下のボタンから飛んでいただいて問題ありません
Udemyアカウント登録までの流れ
STEP1から始める前にまずはUdemy公式ページに移動しましょう
下のボタンを押すとUdemyの公式サイトが開きます
STEP
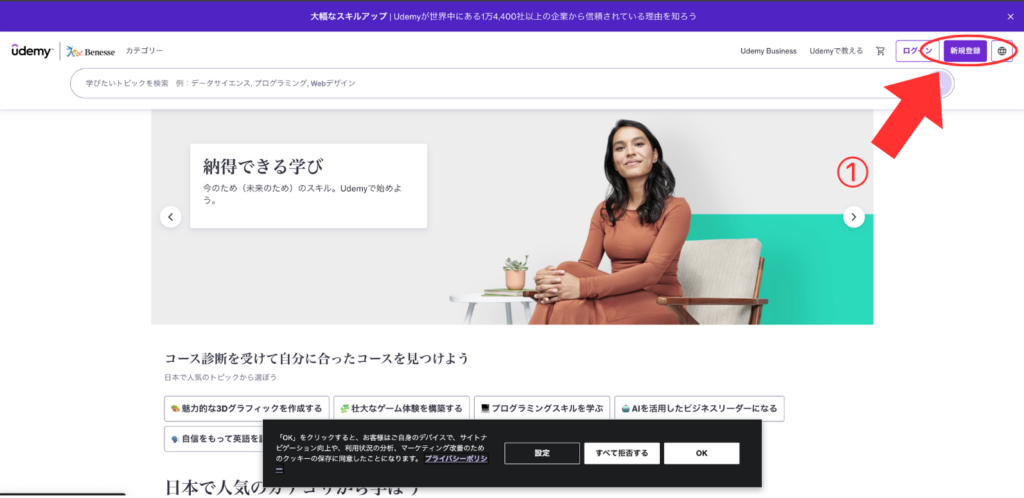
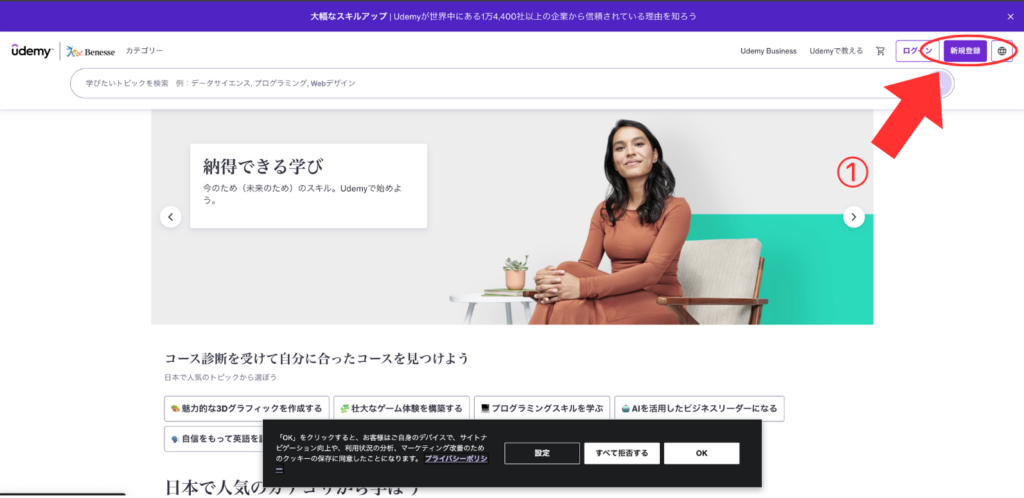
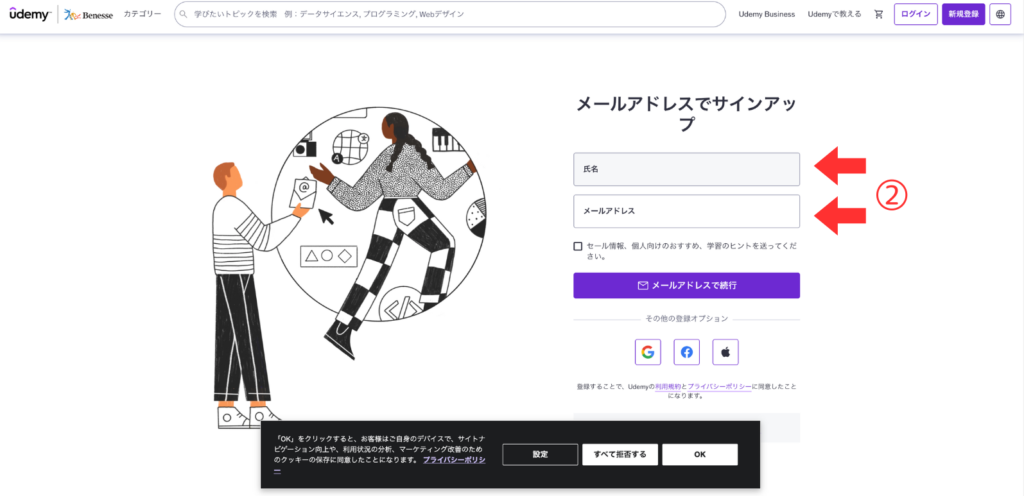
画面右上の「新規登録」を押す


STEP
氏名、メールアドレスを入力する
STEP
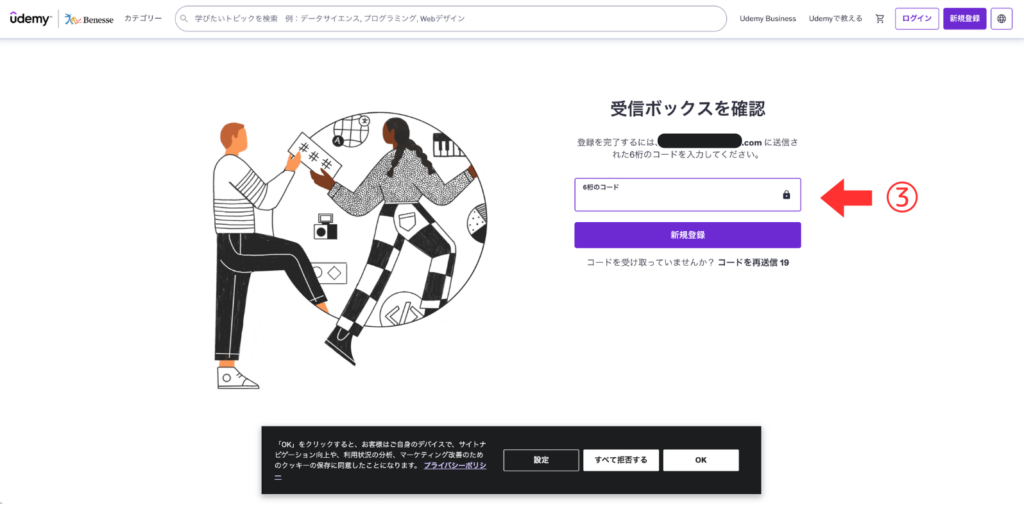
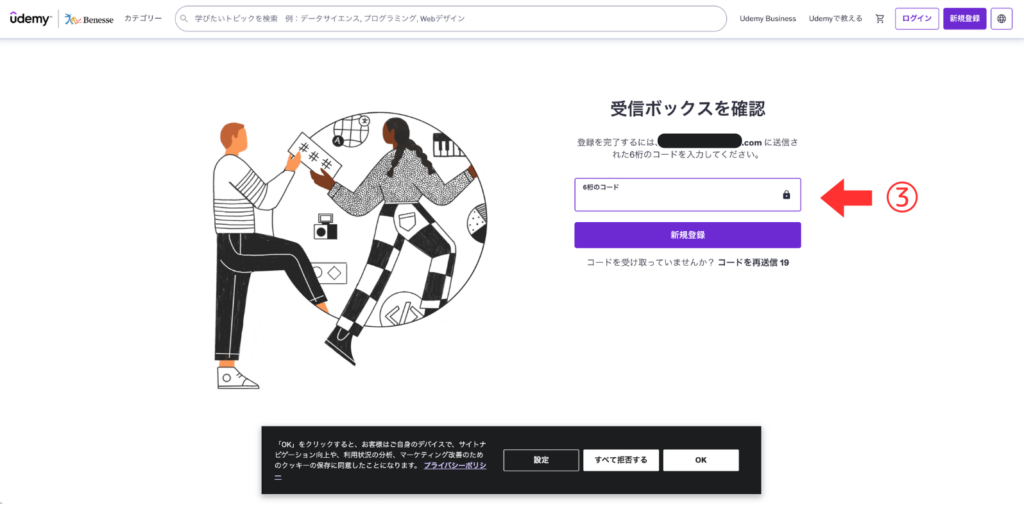
メールに記載された6桁のコードを入力して、すぐ下の新規登録ボタンを押す


STEP
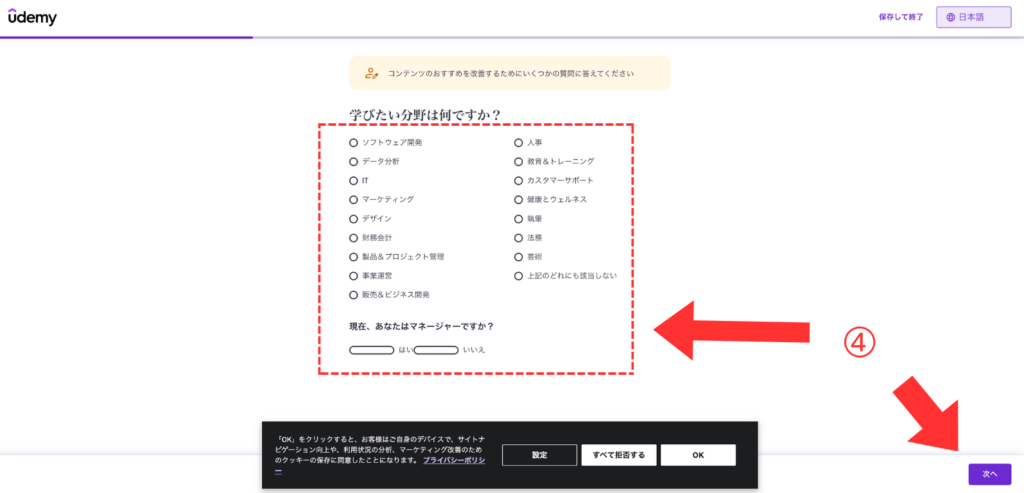
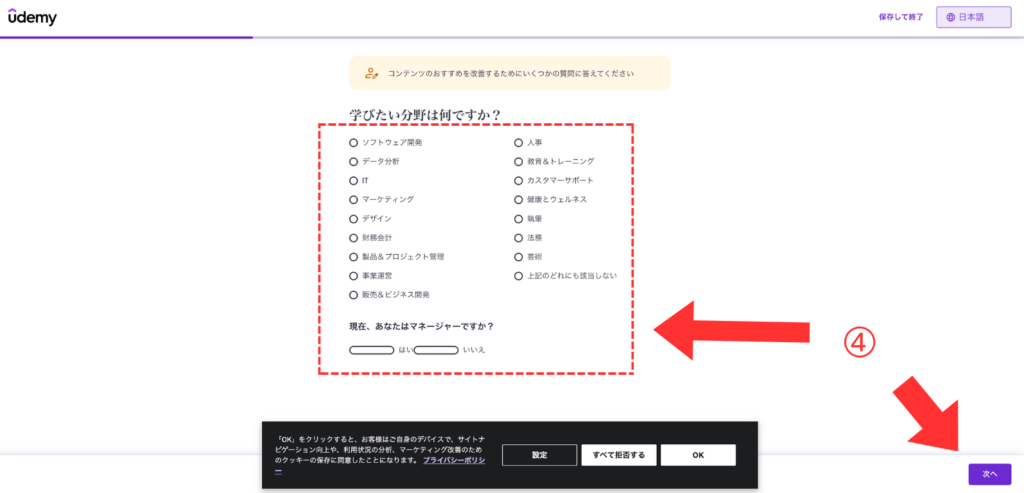
学びたい分野を選択して「次へ」を押す


学びたい分野は後で変更できます
現在、自分が気になっている分野を適当選択しましょう
STEP
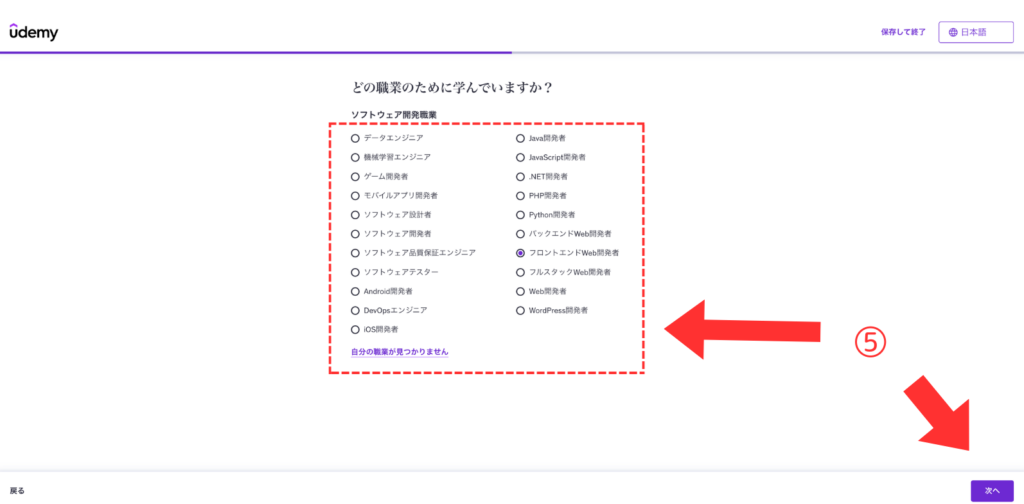
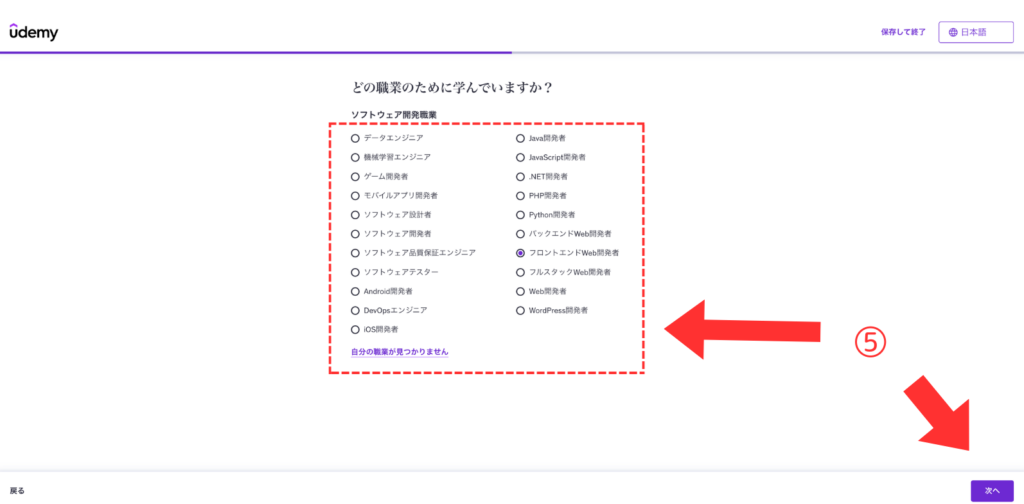
どの職業のために学んでいるか選択して「次へ」を押す


STEP4で「ソフトウェア開発」を選んだ場合、上の画像のような画面になります
学びたい分野を別にした場合は、別の職業一覧が表示されます
どれを選択しても問題ないので、先ほどと同じく自分が考えている職業を選択しましょう
STEP
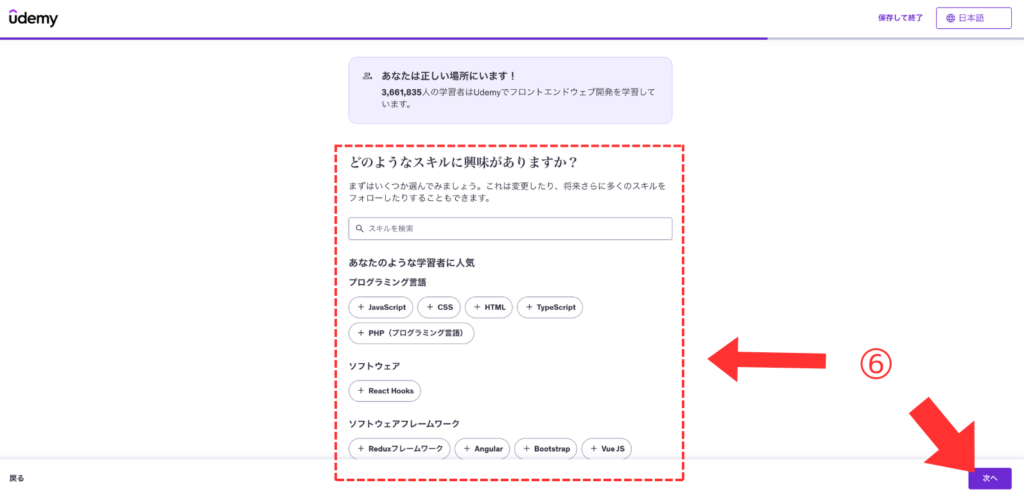
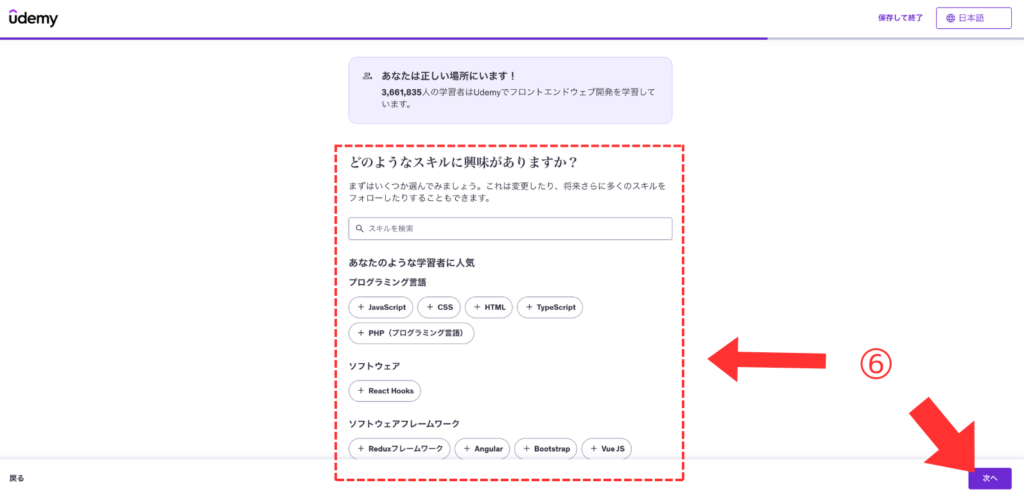
興味がある選択をして「次へ」を押す


こちらも「ソフトウェア開発」を選んだかで表示される画面が違います
好きなものを選んで問題ありません
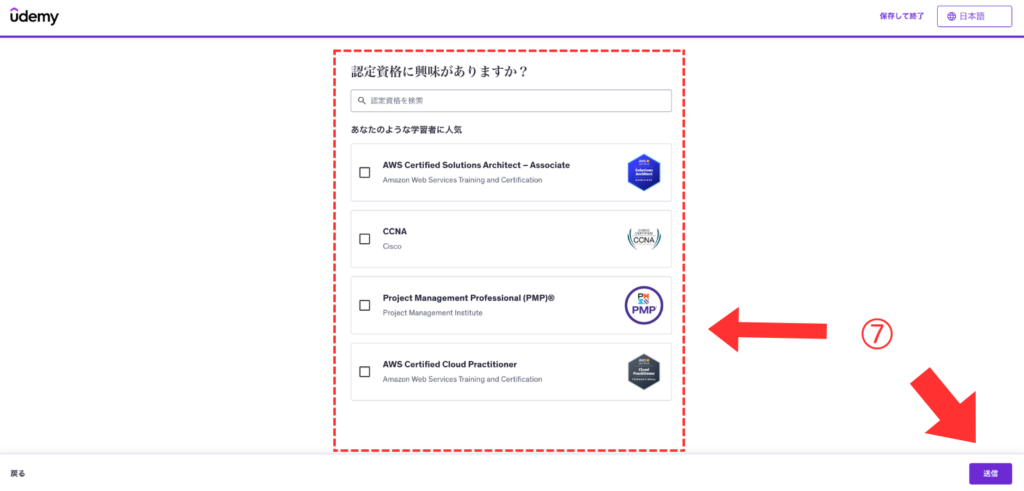
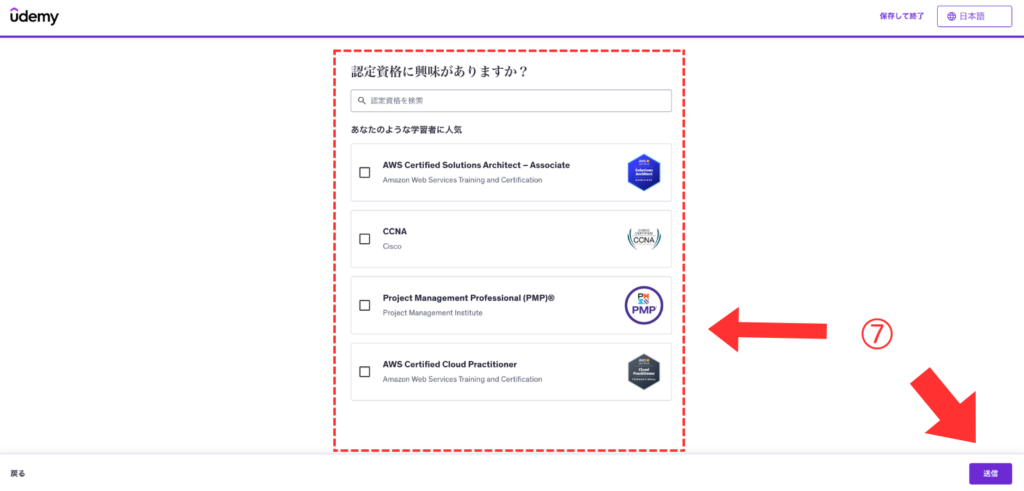
STEP
認定資格に興味があるか選択して「次へ」を押す


資格についても特にチェックをつけずに進んで結構です
もし気になる資格があればつけましょう
STEP
アカウント登録完了!


お疲れ様でした!
〇〇さん、ようこそ!
という文章があればアカウント登録完了です!
次の章から講座購入までの流れについて説明します
講座購入までの流れ
ここでは講座購入までの流れを説明します
例として「Web開発」の講座を調べて購入する流れを紹介します
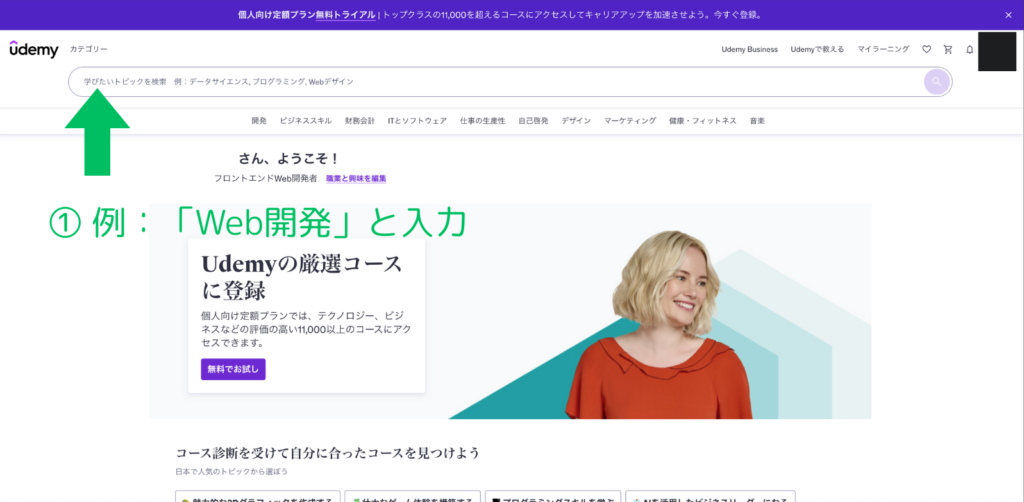
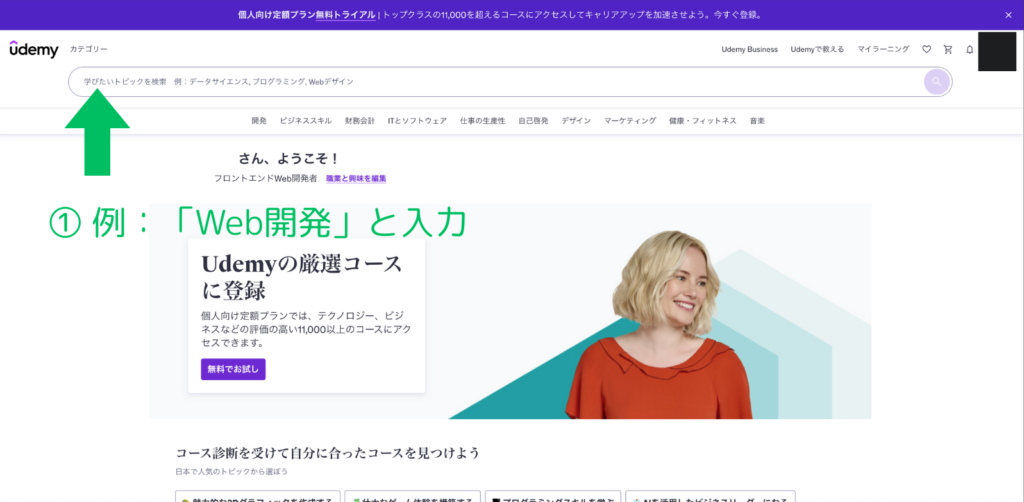
STEP
検索欄に「Web開発」と入力し検索する


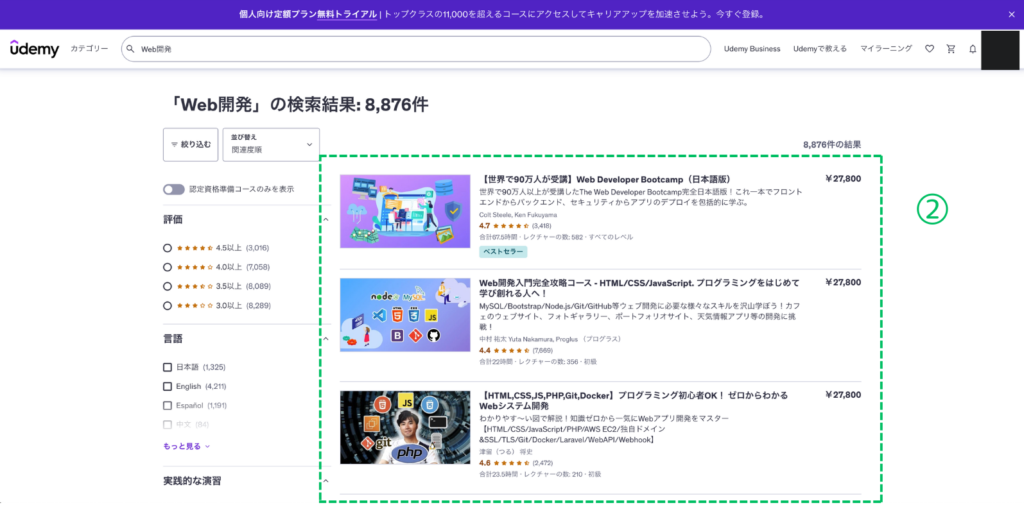
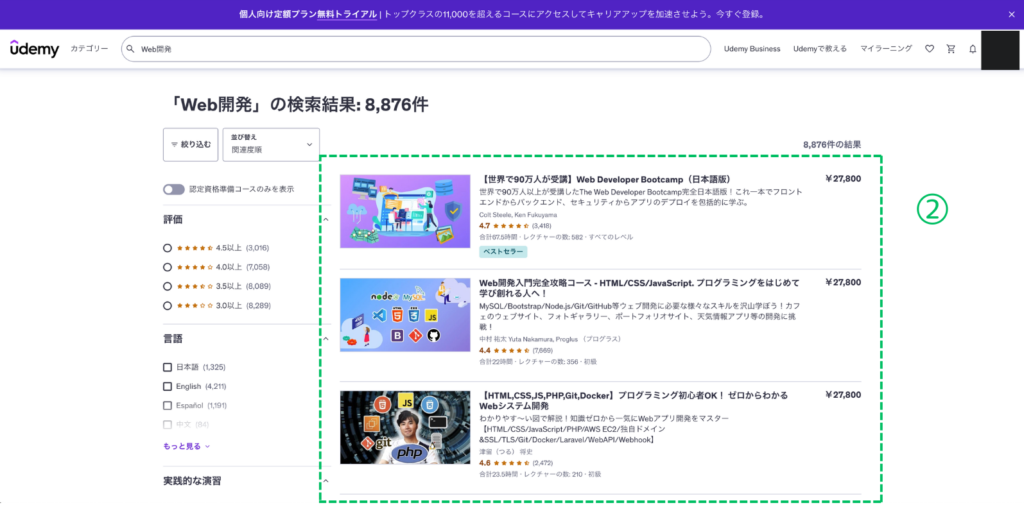
STEP
検索結果から気になる講座を選ぶ


講座を選ぶ基準としては
- レビュー評価4.0以上
- レビュー数が多い
をまず見ておけばいいと思います
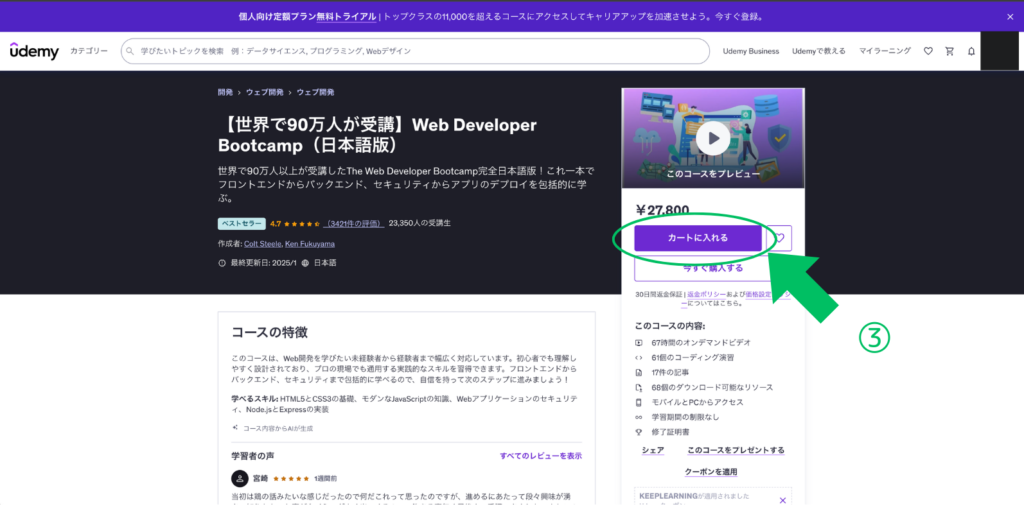
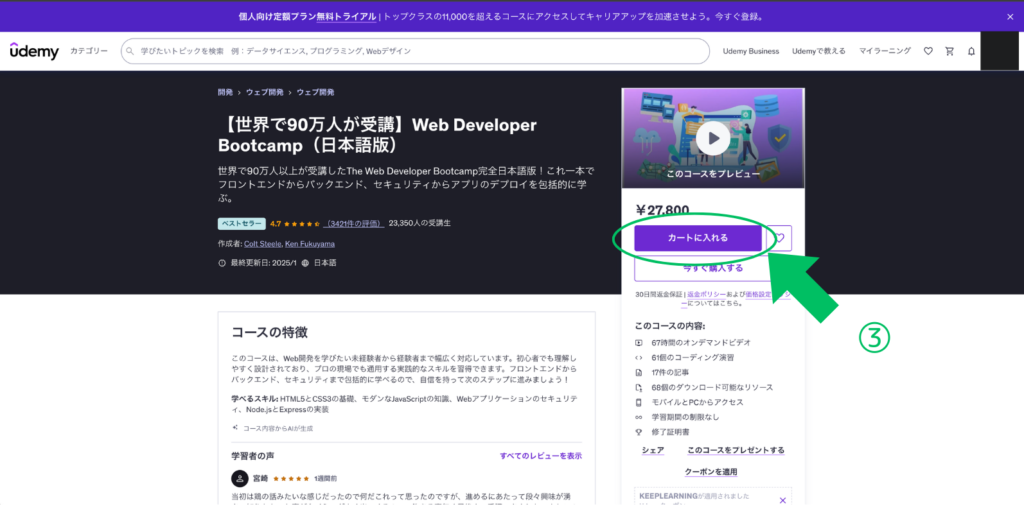
STEP
選択した講座のページで「カートに入れる」をクリック


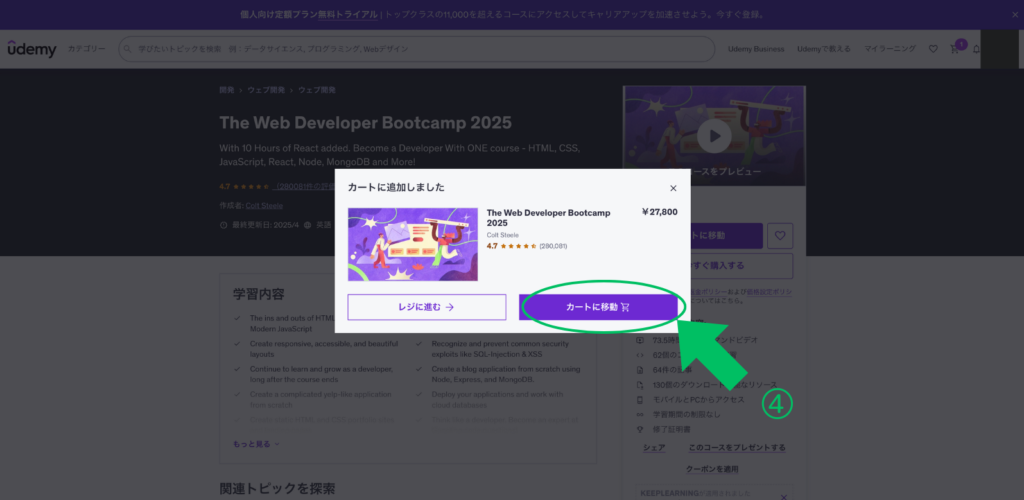
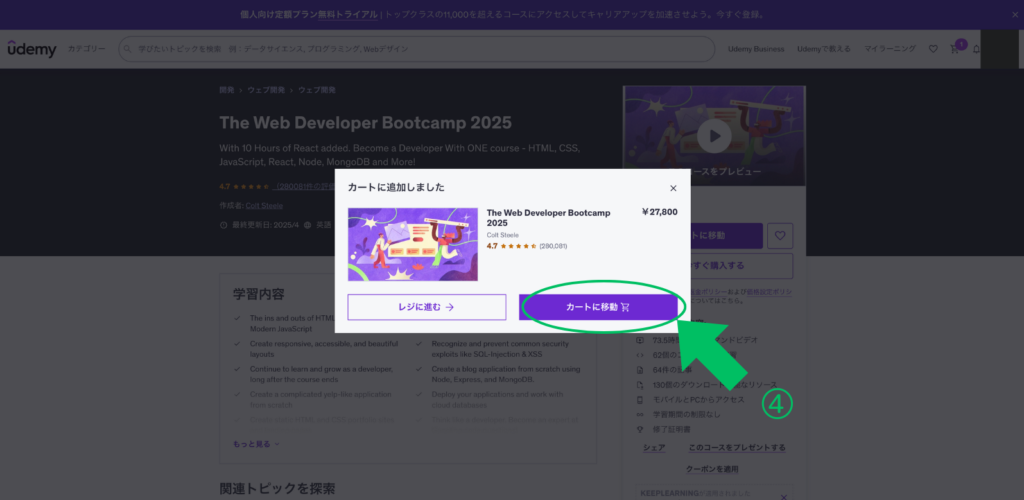
STEP
「カートに移動」をクリック


ここで「レジに進む->」を選ぶと直接購入画面にいきます
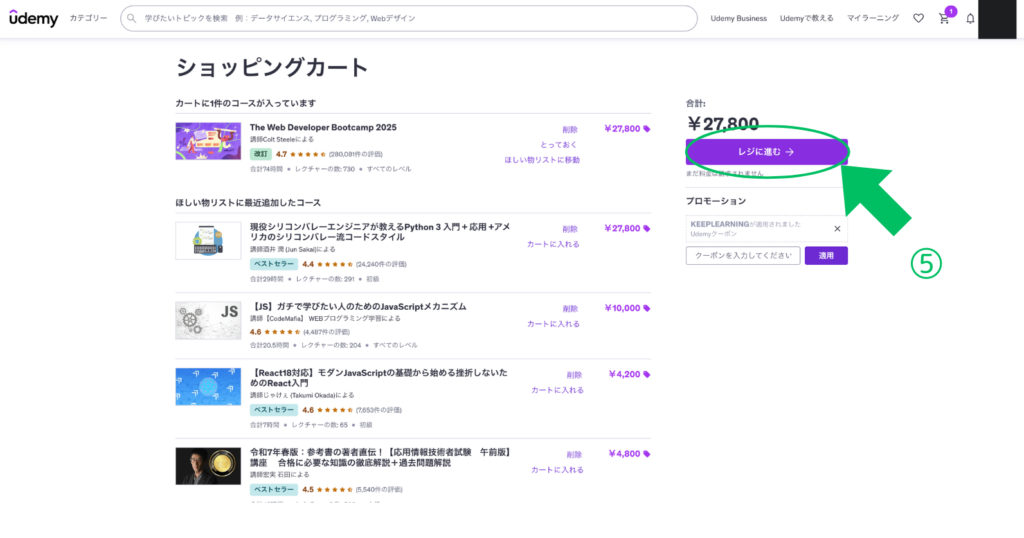
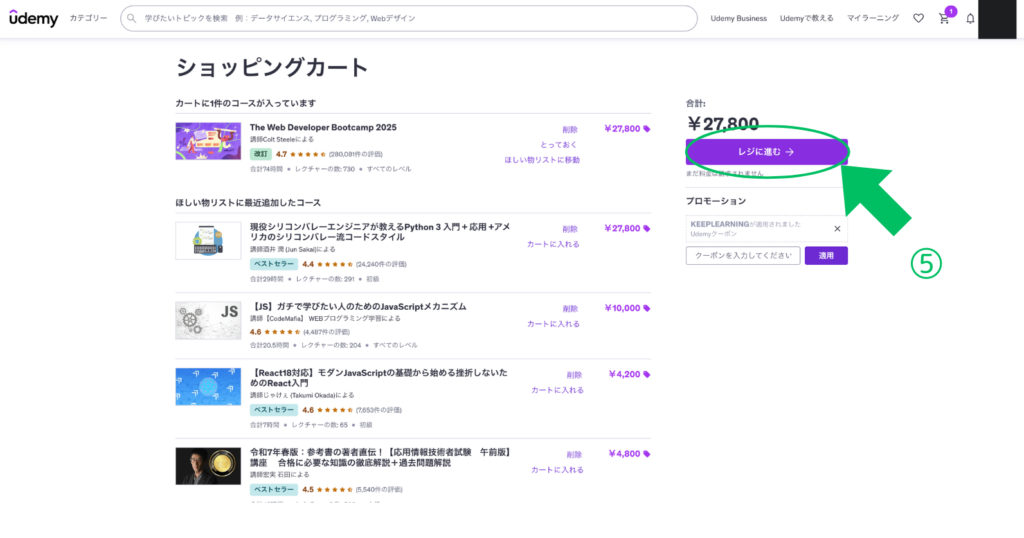
STEP
ショッピングカートの画面で「レジに進む->」をクリック


ほかに追加したい講座があれば追加してください
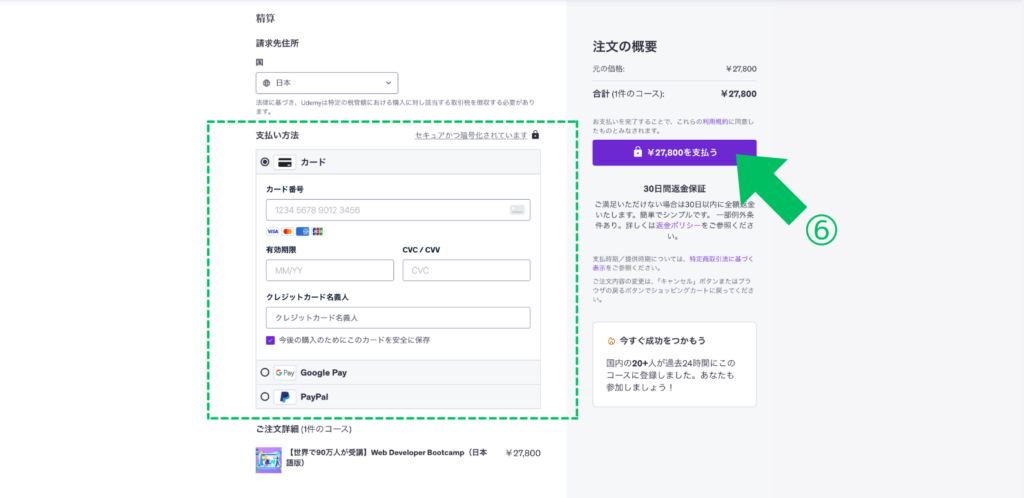
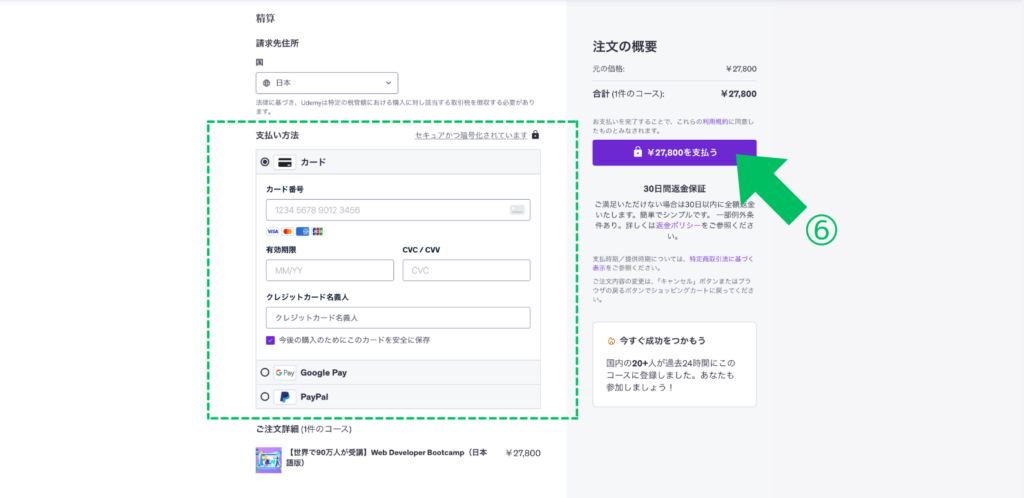
STEP
支払い方法を入力して「¥〇〇を支払う」をクリック -> 購入完了!


購入するための支払い情報を入力します
購入方法は
- クレジットカード
- Google Pay
- PayPal
が使用できます
支払いのメールが届けば購入完了です!
返金について
ただし
- 受講生が返金を申請する前に、コースの相当量を視聴しているか、ダウンロードしている。
- 同じ受講生が同じコースの返金を2回以上申請している。
- 同じ受講生が返金を何度も申請している
などのケースでは返金申請ができないのでご注意ください
【目的別】初心者向けおすすめの講座
ここでは初心者向けにおすすめの講座を紹介したいと思います!
以下の2つの目的別で紹介します
- IT基礎教養のための資格を取る
- Web開発を一から学ぶ
私も去年100時間くらいUdemyで学んで自分のアプリ開発で実践した激推し講座もあるので、ぜひ見ていって下さい


IT基礎教養のための資格を取る
おすすめ①:ITパスポート
ITパスポート最速合格コース ~効率的な学習で0から合格まで~


メリット
- 説明が丁寧
- 1セクションが10〜20分で良い
- 過去問の演習できる
IT技術の本当の初歩から学びたい人はITパスポートの学習が良いでしょう
ITパスポートはITの基礎教養の国家試験です
ITや経営全般に関する社会人に必要な基礎知識だけでなく、新しい技術(AI、ブロックチェーンなど)や開発手法、経営、プロジェクトマネジメントの知識を学ぶことができます
UdemyのITパスポート最速合格コースは、その名の通り効率的に学ぶことを重点に置いた講座です
過去問の演習ができることも魅力的です
おすすめ②:基本情報技術者・応用情報技術者
石田宏実さんの 「参考書の著者直伝!」シリーズ


メリット
- 参考書の著者が講義をしてくれる
- 一貫して分かりやすい
- 必要な講座だけ購入できる
本格的にIT技術の基盤知識を学びたいのであれば、基本情報技術者・応用情報技術者の国家試験がおすすめです
このレベルになると、就職・転職の際にも評価してもらえる企業が増えてきます
学習の際にオススメの講座は、石田宏実さんの「参考書の著者直伝!」シリーズです
複数講座に別れているので自分に必要な講座だけを見ることができます
また参考書の著者でもあるので、参考書と照らし合わせて学ぶことができます
Web開発を一から学ぶ
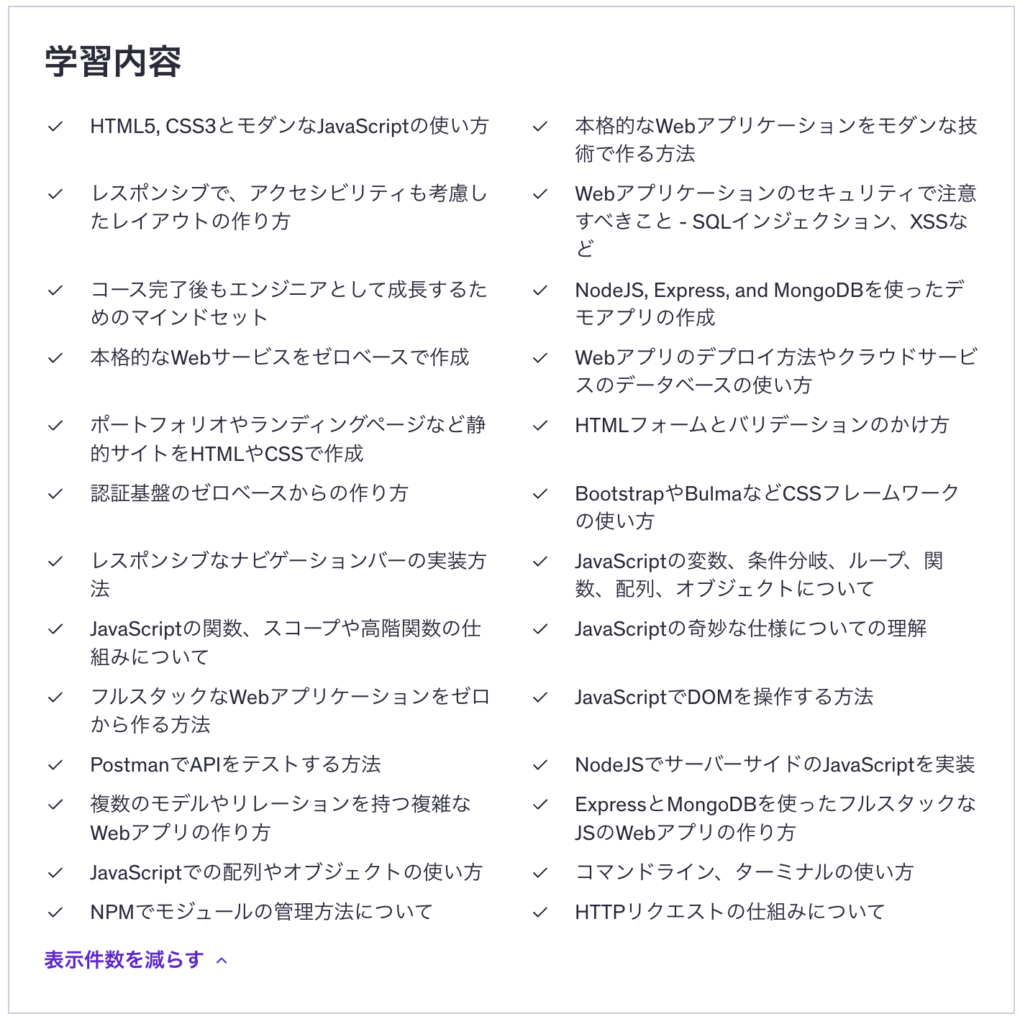
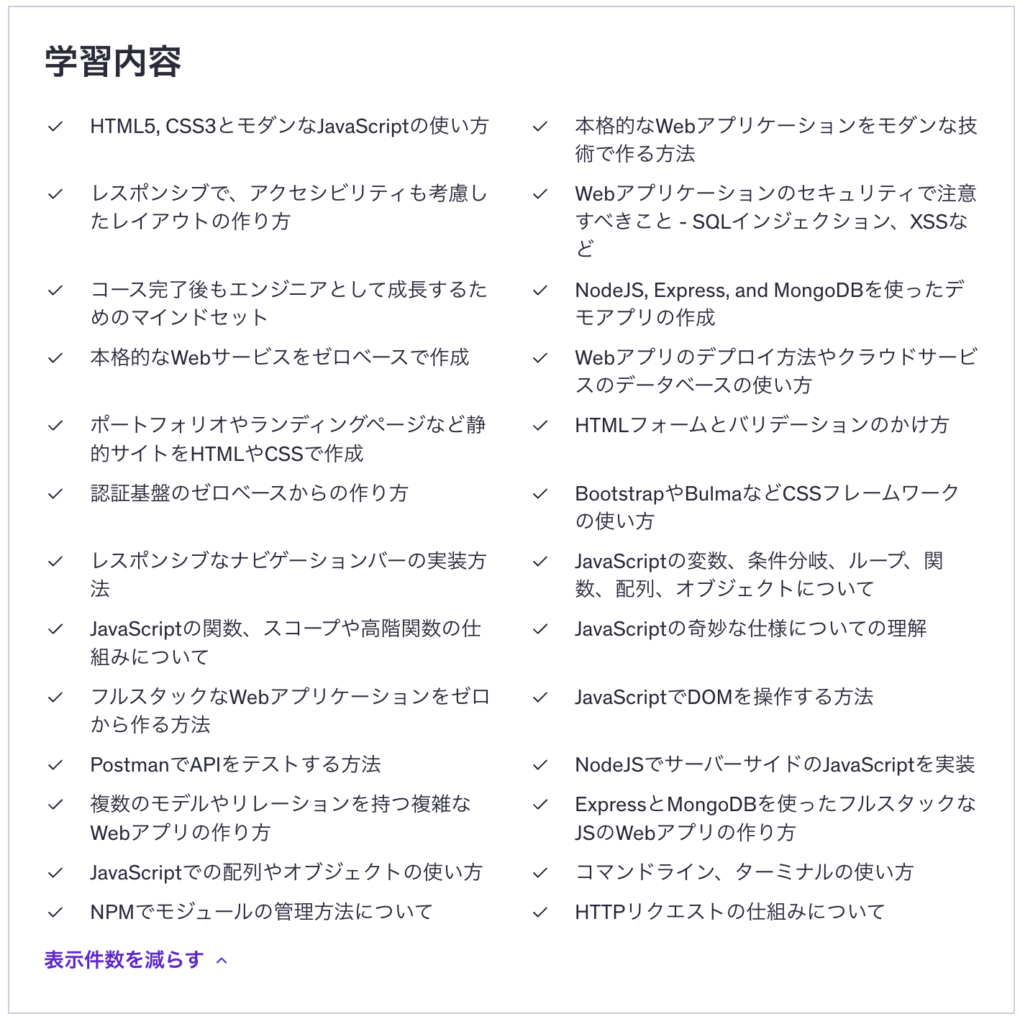
おすすめ①:Web Developer Bootcamp
【世界で90万人が受講】Web Developer Bootcamp(日本語版)


メリット
- Web開発の基礎が1から全部学べる
- 最新のコンテンツ情報
- YelpCampという巨大で本格的なWebアプリを作れる
Web開発のための講座で個人的にすごいオススメしたいのがWeb Developer Bootcampです!
海外のColt Steeleさんが作成したコンテンツの日本語版になりますが、海外では一番有名なWeb開発講義なのではないでしょうか
70時間の大ボリュームですが、HTML, CSS, JavaScriptだけでなくフロントエンド・バックエンドを含めたアプリケーション開発を1から学ぶことができます
ちなみに英語版は毎年更新されていて、そちらではReactなど最新技術にも触れています
とても分かりやすい英語なのでそちらもオススメです(英語版はこちら-> Link)
ちなみに私も英語版を受講しましたが、めっちゃ良かったので激推ししておきます笑



正直めっちゃ面白かった!!!
おすすめ②:ちゃんと学ぶ、HTML/CSS + JavaScript
ちゃんと学ぶ、HTML/CSS + JavaScript


メリット
- 講座の時間がコンパクト
- JavaScriptがかなり初心者向け
- 細部まで丁寧に説明されている
ちゃんと学ぶ、HTML/CSS + JavaScriptはWeb開発の講座の中でオススメの1つです
初心者向けにかなり丁寧に解説されていて、特にJavaScriptはかなり初心者向けに説明があります
少し内容が古くなってきているのが気になりますが、内容自体は全体的にとても分かりやすいのが特徴です
Udemyで学習する際に気をつけること
「Udemyは意味ない」は本当?
ネットでUdemyと検索したら、「意味ない」という予測ワードを目にした人もいるのではないでしょうか
ちなみに私はそんなことはないと思っています
一応「意味ない」と言われる背景を少し説明します



「意味ない」とは思わないよ!
Udemyは買い切りの講座で、数時間のものから中には数十時間のコンテンツもあります
そんな長時間の講座の学習を終了すると、すごい達成感を得られます
良くないのが、ここで達成感を覚えて分かった気になり別の講座をまた始める人が多いことです
このままでは延々とインプットをするだけで次に繋がりません
そのため「意味ない」と言われることもあるのですが、適切に実践できれば問題ないと私は思います
必ず手を動かして学習する
講座の中には手を動かしてプログラミング演習をするものも多いです
この演習を面倒くさがってスキップしてはいけません
実際にプログラムを書こうとしてみると、理解できていないことに気づくこともかなり多いです
インプットしたら即座にアウトプットする癖を作りましょう
講座で学んだことをアウトプットする
講座を終了してもそこで満足してはいけません
その講座で学んだことを必ずアウトプットするようにしてください
IT資格の講座を受講したのであれば、そのIT資格の国家試験を受験しましょう
プログラミングの講座を受講したのであれば、自分で考えたアプリケーションを1から開発してみましょう
そうやって自分で考えて実践することで、ようやく学んだことが血肉になります
余談ですが、私もWeb Developer Bootcampで学んだことを実践するために、初めて1つWebアプリを公開することができました!
実際に手を動かしてみると色々分かるので本当にオススメです!



Poké Card GlobalというWebアプリを作ってみました!
(まだ公開してるよ笑)
まとめ
この記事では初心者向けにUdemyというオンライン動画学習サービスを紹介しました
今回紹介した内容
- Udemyの概要
- Udemyの登録&購入手順
- 目的別のおすすめの講座
私も100時間近くでUdemyで学習しているのですが、知らないIT技術を体系的に学ぶのにとても良いと感じました
特に初心者の方は、書籍を自分で選んで購入するよりも講座で全体像を掴んで学ぶことで理解が早くなると思います
ぜひみなさんの学習にUdemyを使ってみてください!
ではまた!






コメント